
迪高
Tidjane是一位UX/UI设计领导者,他将用户需求和目标联系起来,为Adobe和Google等公司提供战略解决方案.

Tidjane是一位UX/UI设计领导者,他将用户需求和目标联系起来,为Adobe和Google等公司提供战略解决方案.
我看到现在很多企业都使用库存插图或图片. 尽管这些选择都很便宜, 品牌信息被淡化了,因为视觉效果并不是产品所独有的.
在这个世界上 74% 社交媒体和B2B营销人员在他们的促销中使用视觉效果, 如何让自己在视觉上与众不同是至关重要的.
如果你的品牌是多产的,人们会学习与你的品牌相关的视觉语言. 只要他们看到与另一个产品相关的相同的股票插图设计, 你的品牌形象会减弱.
带有自定义插图, 品牌身份的元素可以围绕共同的观点和个性进行整合. 他们在直观的层面上与客户沟通,并帮助品牌以持久的方式讲述他们的故事.
然而,许多设计师都不愿做 插图画家 因为他们没有恐惧 绘画技巧. 我们在这里向您展示如何创建插图,不需要绘图.
我们将看看如何制作插图, 以三种流行风格为灵感, 并应用非常简单的步骤来从头开始开发我们自己的艺术品. 你可以跟着做,并应用你学到的东西来为你的下一个项目创建好看的作品.

设计师和插画家Georgieva尼娜是这个臭名昭著的Dribbble作品背后的开拓者, 现在, 这种风格已成为一种潮流.
从格奥尔基耶娃那里偷灵感, 我们将创建我们自己的空间插图, 遵循几个简单的步骤.
这就是你最终会得到的.


使用Illustrator的“星形工具”创建一个四点星形. 然后让它75%透明.
在选中后,按Ctrl+C,然后按Ctrl+F复制它.
按比例缩小前面的形状.
下一个, add a glowing effect; select the bigger shape; and apply a “Gaussian Blur” effect from the “Appearance” panel.
最后,你可以将你的星形形状存储在“符号”面板中,以便稍后在合成中使用.

不同宽度的矩形堆叠在一起.
用“探路者”面板合并它们.
最后给整个形状一个高的“角半径”值.

从云的形状开始,创建如上所示的行星纹理效果.
将许多云的形状堆叠在一起, 确保你有连续的向外和向内的曲线来创造一个波浪的图案.

在应用到行星形状之前,简化波浪图案.
去除纹理一侧的多余点并将其拉平.

将波浪图案与圆圈重叠, 并使用“Pathfinder”面板中的“Divide”选项创建一个分区.
删除在圆外创建的额外形状, 并通过在行星的每一面应用不同的灰度值来创建照明效果.

创建两个更大的圆圈,用Ctrl+X和Ctrl+B将它们粘贴到行星的后面.
正确对齐.
为新圆圈添加透明度,并为第三个圆圈添加模糊效果(在“外观”面板中).
分组(Ctrl+G),并将结果存储在“符号”面板中.

从“符号”面板复制几个行星形状, 每条边用两种不同的颜色重新上色.
用“直接选择工具(A)”选择,用“滴管工具(I)”选择, 然后涂上颜色.

用选择工具(V)将行星移动到不同的位置,,并通过拖动选中时出现的白色角来赋予它们各种大小(保持“Shift”键以按比例缩放)。.

在行星周围画一些线圈,形成环.
把更小的行星贴在光环的前面, 选择他们, 然后按Ctrl+X(剪切)和Ctrl+F(粘贴在前面).

回到“符号”面板,拖放一些云彩和星星的形状.
在您的空间中复制,缩放和定位它们.
这是最终结果.

玩弄比例,位置和颜色,真正使你自己的.
添加一些排版,瞧,你有一个新的,定制的桌面背景.

Toptal博客是由世界各地顶尖人才创造的见解和灵感的宝贵来源. 就像你现在读的这篇一样, 大多数文章都有插图来支持内容. 我们使用简单的插图和几何形状,以及明亮的色彩来描绘物体.
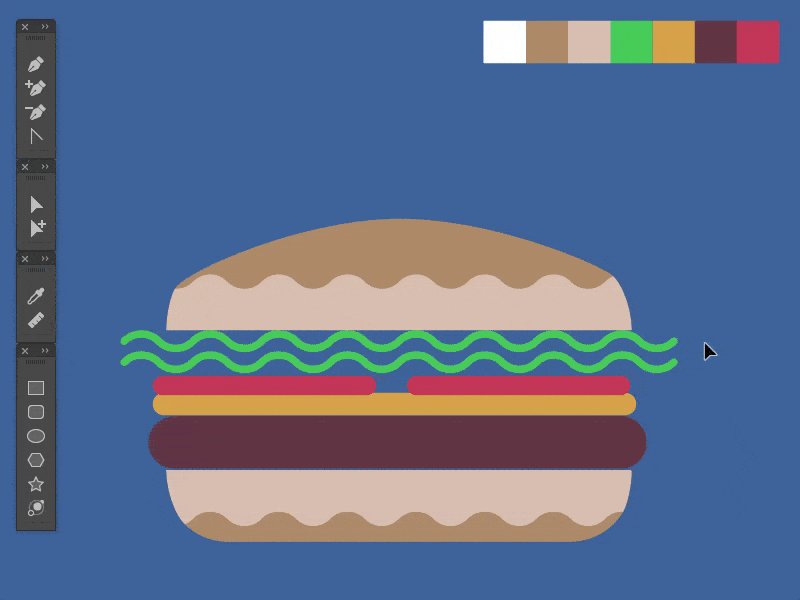
让我们来看看你如何应用这种风格来创建一些你自己的食物插图.
这就是你最终会得到的.


创造一个鱼苗, 从一个长矩形开始, 用钢笔工具在边缘上添加多个点.”
使用直接选择工具(A)通过移动点来调整形状。.”

从后到前,画出三个圆圈,大小依次递减.
外圆是容器, 中间那个(白色的)是蛋黄酱, 而内心, 较小的圆圈(带有彩色笔画)用于照明效果.
将内圆切成两半,并确保“笔画”面板上的“帽”和“角”是圆的.

复制蛋黄酱杯,制作芥末和番茄酱.
就像上面建议的那样,简单地在酱汁和光线上涂上不同的颜色.

用钢笔工具画一条直线,并在其上添加几个点.
从“对齐”面板分配它们的水平间距.
拖下更改点,并将每个角调到最大,直到完全光滑.

Create a long oval; overlap it with the wave shape, 并使用“Pathfinder”面板中的“Divide”选项创建一个分区.
删除多余的形状,你从“分割”工具,然后重新上色的面包片.

把面包片竖着照过来,在最上面一层加一个临界点.
把边缘卷起来做成光滑的汉堡面包.

把莴苣涂成绿色.
然后为肉创建不同的圆角矩形, 奶酪, 和番茄, 使用棕色, 黄色的, 和红色分别.
把东西移动一下,让你的汉堡分层.

从你的汉堡插图开始, 把西红柿和奶酪拿出来, 把生菜换成蛋黄酱和芥末, 复制下层面包做成更对称的热狗.

从汉堡的最上面一层开始,把较低的点往下移,让它们靠得更近.
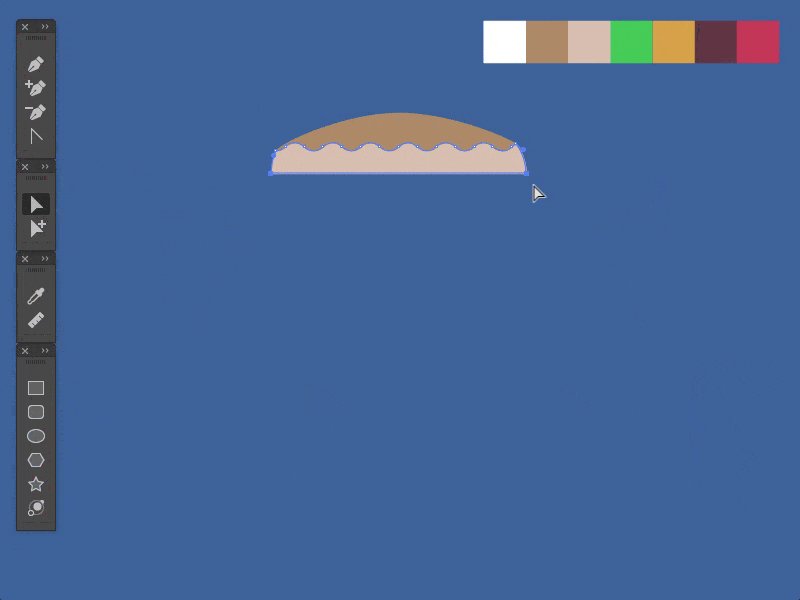
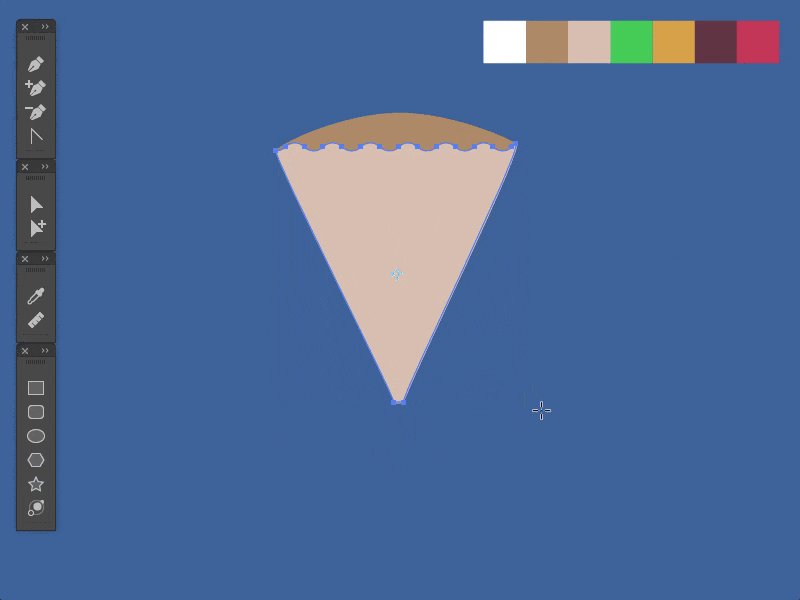
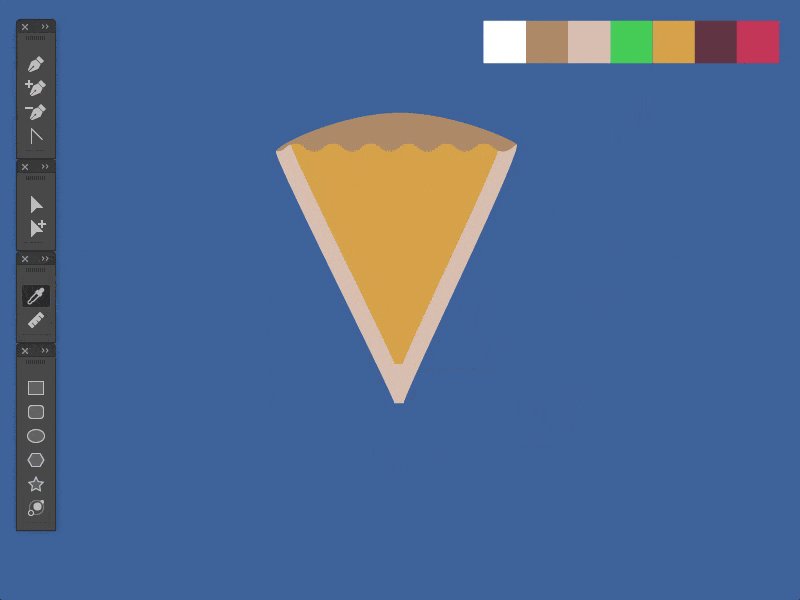
复制三角形,按比例缩小,并将其设置为黄色,作为一个俗套的基础.

用较小的内圈重叠一个大红圈, 并使用“Pathfinder”面板中的“Minus Front”选项.
将不同大小和位置的番茄片放在披萨形状上.

用钢笔工具(P)画一个有机的棕色形状,复制,并在你的披萨上缩放.

在空的地方加上更小的、有颜色的、圆润的笔画,完成你的披萨配料.

长白色矩形的星形.
用钢笔工具(P)添加两个点,移动顶部边缘使吸管弯曲.
复制并粘贴中间点的右边缘,然后应用一个红色的描边,没有填充.
将红线移动到白色矩形的中间.

Draw an eight-sided polygon; add the can; move the top four points upwards; and scale (S) the upper and lower edges outward to make it look more like a can.
在顶部和底部添加圆角矩形来创建边缘.

移动点来调整形状,然后缩放罐头和吸管到相关的比例.

在易拉罐上画一个有机的波浪形状.
然后在Pathfinder面板上创建一个分区,并删除多余的外部形状.
这是最终结果.


《欧博体育app下载》是一款由UsTwo工作室制作的畅销游戏. 它赢得了几十个奖项, 包括苹果2014年最佳iPad游戏, 其插图风格的灵感来自埃舍尔美丽的几何艺术品.
现在,您将学习如何轻松创建相同的视觉风格,使这款游戏如此巨大的成功.
这就是你最终会得到的.

你将只使用平面和立方体作为整个插图的构建块.
调色板上的水有四种颜色, 草, 木材和建筑——每一种都有三种色调来模拟自然光.

从一个正方形开始,然后按照以下三个步骤创建一个等距形状. 请注意,因为每次需要制作另一个等距形状时都会重复此过程.
我们叫它"等距的效果:”
Go to Effect > 3D > Extrude & 斜 在出现的选项面板的“位置”下拉菜单中选择“等距顶部”. 在“挤压”下设置“挤压深度”为零 & “斜面”是第一个选项.
现在有一个等距平面.
To better play around with the shape, go to Object > Expand Appearance.
这将允许你改变平面的颜色和自由移动点.
我们称之为“扩张效应”.”

要创建岛屿形状的三个面,创建一个正方形和两个细长的矩形.
对每一个重复“等距效应”.
对于第二步,分别应用“等距顶部”、“等距左侧”和“等距右侧”.

应用“扩展效果”,然后给每张脸涂上深浅不同的绿色, 最聪明的总是在最上面.

在三个正方形上应用“等距效果”,在第二步中左、上、右分别等距. 这给了你三个面,你需要得到一个等距立方体.
请注意,插图中的每个对象只使用三个面. 这就是等距透视的美妙之处.

使用“扩展效果”释放形状,“把脸凑在一起, 并应用三种灰度来模拟照明.
Tip: The lightest shade is always on top; the darkest, to the right; and the mid tone, to the left. 将此应用于插图中的每个形状将创建自然光的印象.

遵循与等距立方体相同的步骤, 这一次, 在连接整体之前拉长左右面.
然后应用三种深浅的棕色来代表木材.

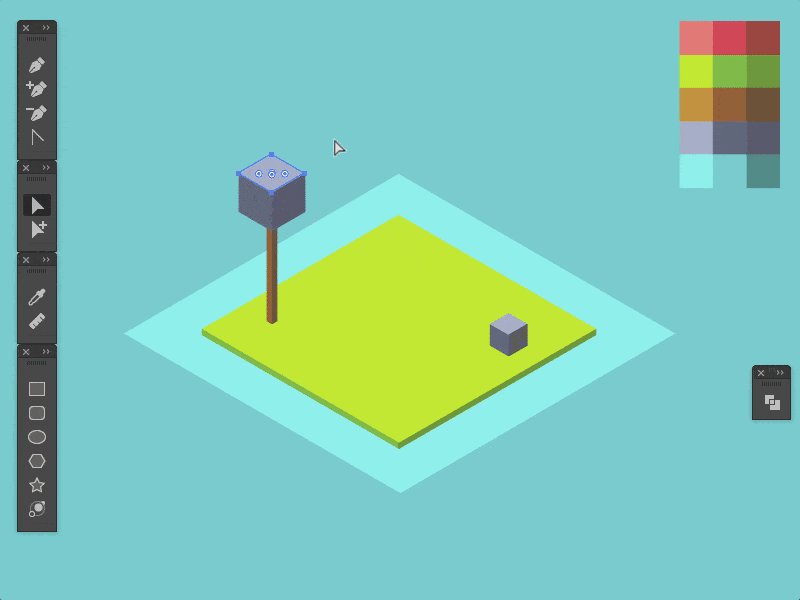
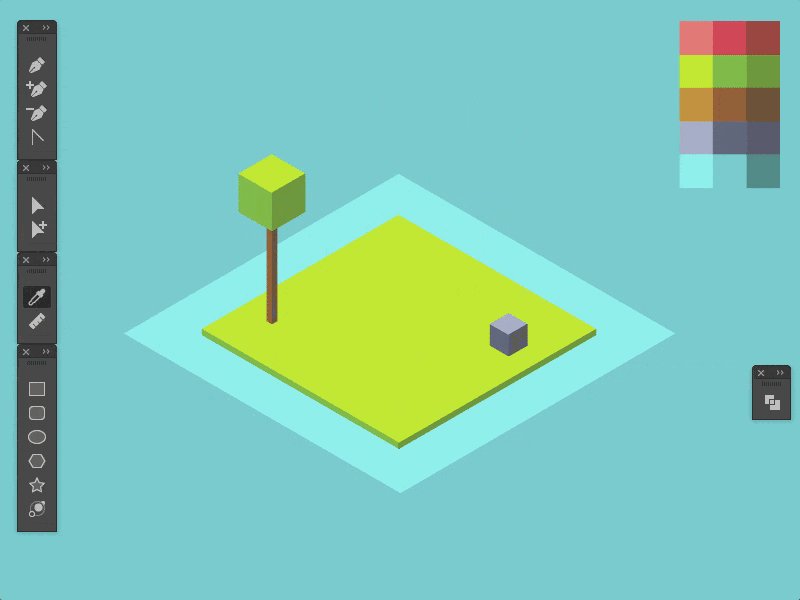
Scale down the tree bark; duplicate a cube; and color its 脸 just like the land shape in green.

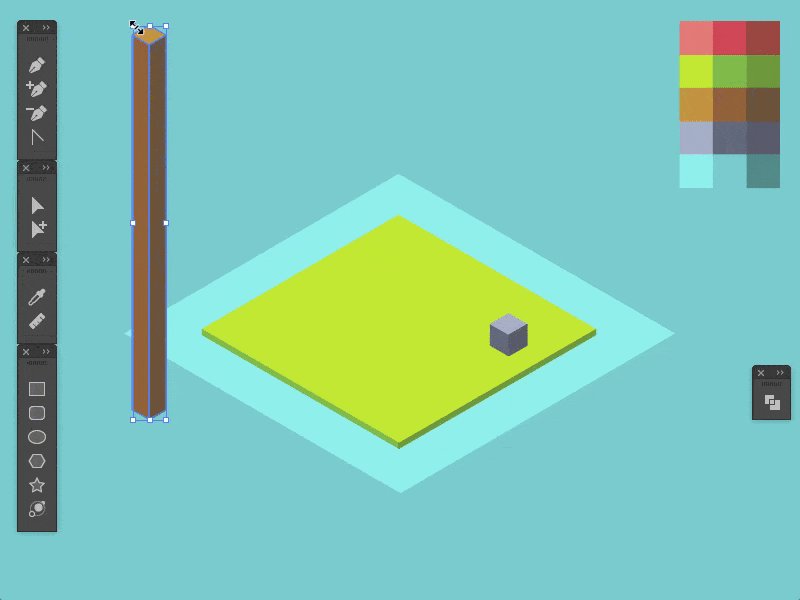
复制一个立方体,并将其涂成粉红色作为建筑材料.
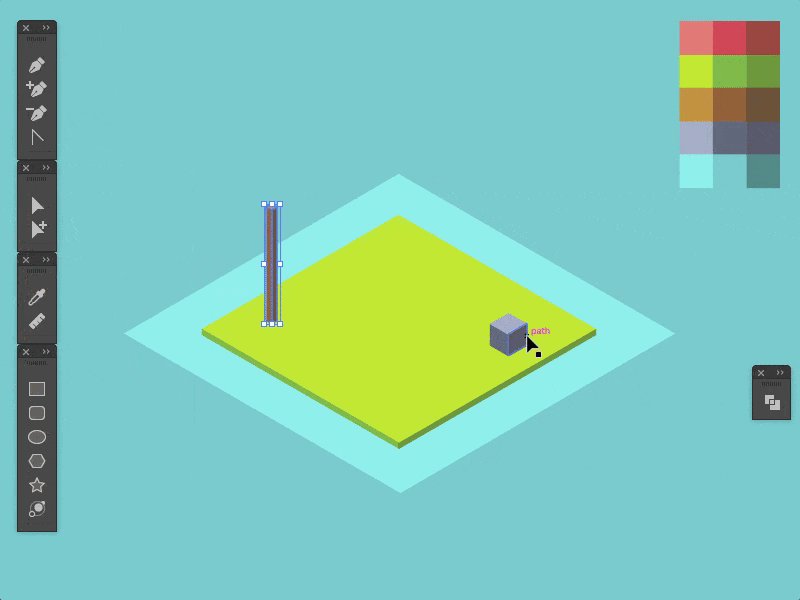
Play with scale; move lower points down to create a tower base; and scale it down to create a pillar.

将塔底和粉色方块对齐.
在它们之间留出一些空间,在空隙中放置三根柱子.
为了完美对齐, 确保在“视图”菜单选项中设置了“对齐点”和“智能参考线”.

选择顶部平面的顶部和右侧点, 然后用双塔上的等效平面对准点.
简单地复制并调整右侧平面的大小,为塔桥创建一个边缘.

Copy and paste three 脸 from a tower; align the edges to create a bloc; and then move the lower points to create a one-stair step.
重复和定位步骤几次.

从左侧对齐点,以关闭楼梯的间隙.

选择已完成的楼梯, 然后使用反射工具(O)创建第二个面向左边的块.
确保你改变了左右脸的颜色,以尊重灯光效果-深色的阴影到右边, 左边是中色调,上面是浅色.

在楼梯上安装一些立方体作为垫脚石,并将它们与塔楼连接起来.

复制,并缩小浅蓝色的表面.
将它放置在不同的位置,并添加更深的蓝色来完成海洋深度效果.

就像楼梯和塔桥一样, 从现有的面开始, 然后适当地对齐点以关闭形状, 最后涂上棕色的木材阴影.

选择树皮,然后复制,缩小和位置,以创建甲板支柱.
这是最终结果.

你可以添加更大的, 海面上的黑点, 或更小, 岛屿平面上的彩色等距正方形,模拟草和花.
整体, 玩得开心, 移动东西, 建造一些很酷的塔, 使用您刚刚学到的简单构建模块.
正如我们看到的这三个指南, 你不需要太多的绘画技巧来创造一些好看的插图.
你只需要记住这3条原则:
喜欢创作自己的插图吗, 并在Dribbble和网络上的其他地方上传你的新作品. 享受!
世界级的文章,每周发一次.
世界级的文章,每周发一次.